آموزش ریپ کردن قالب سایت
با سلام خدمت دوستان عزیز و همه ی عزیزان علاقه مند به طراحی و برنامه نویسی سایت
در این قسمت از آموزش قرار هست آموزش کپی کردن کدهای قالب یک سایت رو برای شما آموزش بدیم
وب سایت مورد نظر ما در این بخش : Sadjad.ac.ir

برای انجام این امر شما میبایست ابتدا سایت مورد نظر رو باز کرده سورس کد اصلی سایت رو با فشار دادن کلید های ( Ctrl + U ) بیارید
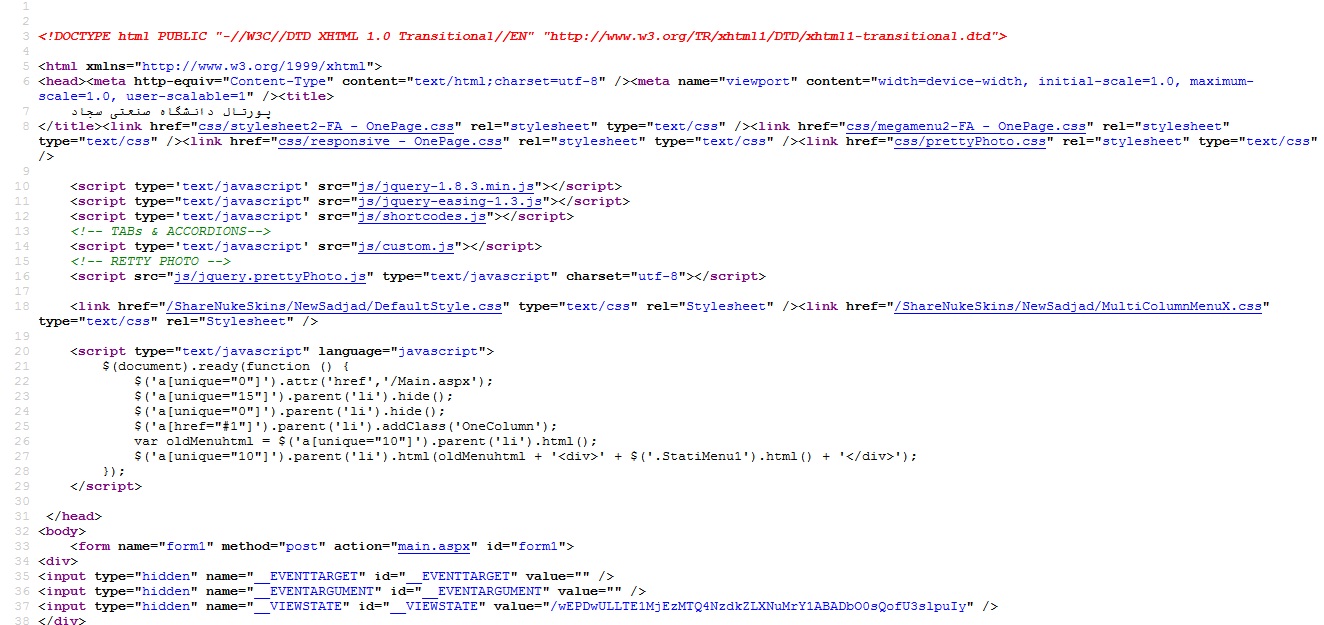
پس از انجام این امر هر آنچه کد در صفحه میبینید کپی کرده و در نرم افزار ( note pad ) و یا ( note pad ++ ) و یا ( dream viewr ) بگذارید paste کنید !

مطابق تصویر فوق میتوانید مشاهده کنید !
بعد از این کار شما میبایست کلیه ی فایل های استایل و فایل های جیکوئری رو که در سورس کد ها مشاهده میکنید باز کرده و سپس آن ها را درپوشه ای مخصوص ذخیره نمایید .

دقیقا مطابق شکل بالا که فایل های CSS را مشاهده میکنید !
میبایست یک پوشه درست کرده و تمام فایل های HTML و CSS و Jquery را ذخیره کنید ( فایل های جیکوئری با پسوند JS ) قابل مشاهده میباشند .
پس از انجام این امر لازم است کلیه ی فایل های این سایت را ذخیره کرده ( Ctrl + s ) را زده سپس web page complet را انتخاب کرده که تمامی فایل های این سایت ذخیره سازی میشوند .
پس از این امر در نرم افزار های نوت پد پلاس پلاس , دریم ویور و یا نوت پد ساده میتوانید فایل های خود را مرتب کرده و مشابه سایتی که در نظر داشتید را داشته باشید .

در نظر داشته باشید که زمان کار با نوت پد پلاس پلاس میبایست زبان ( Language ) خود را روی PHP یا HTML قرار دهید و Encoding را بر روی UTF-8 قرار دهید تا بهم ریختگی نداشته باشید و بتوانید راحت کار کنید .
پس از این قالب خود را در قالب یک فایل html ذخیره کرده وطبق آدرس دهی های سایت ( مثلا فایل style.css در پوشه ی css میباشد ) میبایست به آنها آدرس دهید و یا از کدها جای آنها را تغییر دهید .
خوب بالاخره تونستید یک قالب سایت رو ریپ کنید ولی نصیحت من به شما این هست که هیچ وقت این کار رو انجام ندید چون مطمئنا طراح قالب هیج وقت از شما راضی نیست و احتمالا مشکلات اخروی داشته باشید !!! این فقط یک نصیحیت بود
شما خودتون خیلی راحت تر میتونید یک قالب رو خودتون طراحی کنید و از طرح خودتون لذت ببرید تا یک قالب رو ریپ کنید و مشکلاتی که عرض کردم
موفق و معید باشید
علی حاتمی

